With this year’s Google Summer of Code’s recent successful completion, we thought it would be a good idea to recap and shine a spotlight on the individual projects. It’s the 10th year we were participating with success, so thanks to Google for supporting us again, and thanks to the Engineering Working Group for managing our participation this year!
The Google Summer of Code is a program run by Google to match student developers to open source projects. Students may apply to any of the participating projects, based on their preferences or relevant experience. The students that get selected receive a stipend (paid by Google) to spend one summer working on their project, gaining valuable experience while contributing code to real-world projects.
This year, we had five student projects with a really great student developer for each of them and all of them passed, i.e. they all finished their project plan in time. Additionally, there were two OSM-related projects outside of the OSMF umbrella: Indoor Support for Marble based on OSM and a plugin API to display OSM data on NASA Web WorldWind. But we had a bit of bad luck as well: Google gave us the opportunity to select even more students and, while we had applications from two more great students lined up, they didn’t start their project with us due to reasons not within our control.
Anyway, as not everyone was following the students’ work, we thought we should share the outcome of this year’s summer of code with you.
OpenGL Renderer for libosmscout
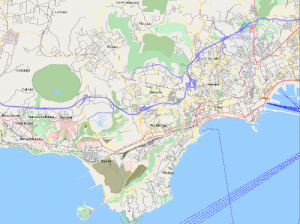
Let’s start with the first project, which is part of libosmscout, a C++ library for offline map rendering, routing and location lookup. What libosmscout doesn’t have right now is a render path based on OpenGL.
Tim Teulings, the mentor for this project, shared with us that he was very happy to see Fanny work on that task as none of the existing project members had time or the respective know-how, but it was still a highly requested feature. So they felt very lucky to have a great student like Fanny to work on it. What’s more, she even said that she’s keen on continuing to work with that project.
Her part of the library with a small demo application can be viewed on Github and all of her work was continuously merged.
As you can see, her renderer works quite well and produces beautiful maps. The objective was to support areas, ways, labels and ground to be rendered correctly. In addition to that, the code now supports most of the styling options and works on Linux, as well as on Windows. You can read more about the work and the results on her user diary.
We hope Fanny will stick to her plan to continue to work on libosmscout and stay a part of our great OSM community!
3D Model Repository
The next project we’d like to present to you is the 3D model repository by Pedro (also known as n42k). The project idea has been around for a while, but in the past we either didn’t have a good student or failed to get enough project slots. This year was different and we finally got both!

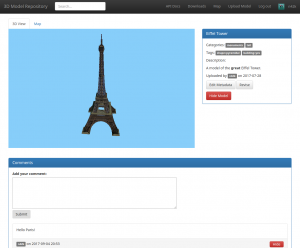
Eiffel Tower Model by joe89v (source)
The task itself is easy to explain: “We want a website that allows uploading 3D models to use for OSM”. But still, there were a lot of decisions to make: The site is now intended for all kinds of models, unlike previous efforts targeted only at buildings. It will initially focus on OBJ as a file format, and will provide unique IDs that can be easily linked in OSM. To make sure that the models fit the needs of the various applications in the OSM ecosystem, developers from two 3D renderers (OSM2World and OSMBuildings) mentored the project together.
Pedro published some of his work in his diary and his highly appreciated code can be viewed at Gitlab. Currently, the mentors are in the process of checking with the OSMF’s Licensing Working Group and others to deal with some details like hosting, branding and some “legal issues” (e.g. with regard to the geocoding guideline), but we’re expecting to see the site go live later this year.
Enhancing JOSM pt_assistant
Another project we want to talk about is the enhancement of the PT Assistant Plugin for JOSM by Giacomo Servadei. While the plugin name suggests this is all about public transport, the scope of this project grew to include hiking and bicycle routes as well.
Besides the extension of scope, Giacomo worked hard to extend the plugin and make it even more useful. For example, it now allows you to sort stops according to the sequence of the ways in the route relations, and it helps you with splitting roundabouts while keeping the route relations that pass over it. But it also has a better check for problems and now reports and suggests fixes, for example gaps of a single way or routes that don’t start or end neatly on a stop_position node near to a corresponding platform node.
You can read about Giacomo’s main results and his detailed timeline in the wiki. It also includes direct links to the dedicated tickets and associated patches. All of his work got merged and you can easly activate his plugin and test the outcome for yourself.
In addition to that, Polyglot, who was Giacomo’s mentor for this project, has written some diary posts about it.
Web-based Public Transport Editor
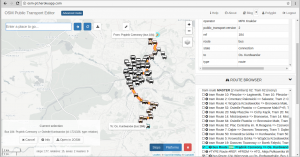
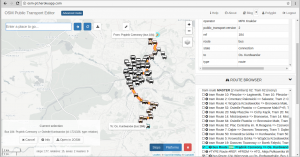
Dkocich worked on a similar project, but this time it wasn’t about a JOSM plugin. Instead, the goal was to create a website to edit public transport relations without the need to start a full blown editor.

While the editor is not merged yet, this will probably happen soon. Before the finished version of the editor is published by his main mentor Ilya, you can already have a look at his great work and test his version of the OSM Public Transport Editor. You can also have a look at his code on his Github project.
JOSM Refactoring
The next project in this list is all about JOSM’s core code. This project was mentored by Michael Zangl, a former student who had participated in GSoC the two previous years, working on different JOSM tasks – an experience that had allowed him to gain a very deep understanding of JOSM’s core. This year’s project started out as an effort to refactor the menu bar to have a proper API to use, but the project’s goals got extended and modified a bit during the summer.
Bogdans worked hard to dive into JOSM’s codebase and familiarize himself with JOSM. You can have a look at his work on his wiki user page, which also contains a list of tickets he worked on and patches he wrote which got merged.


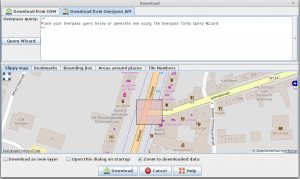
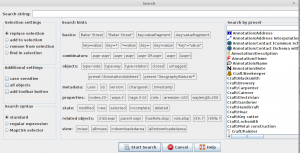
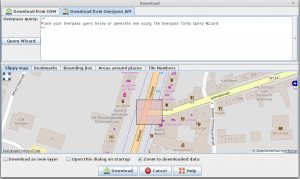
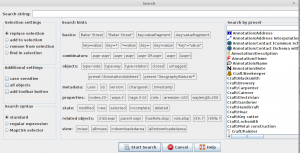
Much of his work is “under the hood”, so unless you’re contributing to JOSM development or plugins yourself, you probably won’t easily notice most of the improvements while working with JOSM. Still, there are some visible updates: Bogdans added the option to search based on presets, and also merged the “Download” and “Download from Overpass API” actions into a single dialog box. Furthermore, there’s a Wizard that helps mappers with constructing Overpass queries now, much like the one known from Overpass turbo.
Again, you can read more about his work on Polyglot’s diary, since he served as a co-mentor.
Summary
This was a great Google Summer of Code again and we’re very happy that we were able to participate. We want to use the opportunity to thank all the students for their work and we’re hopeful that you as a user will benefit from one of them as well. In addition to that, we’d also like to thank the mentors for spending their spare time to help the students finish their tasks and the EWG for doing the administration of this year’s GSoC.
After the conclusion of this year’s GSoC, we performed a small survey among our mentors to gather feedback, and even though some of them had to invest considerable hours in it, they unanimously responded that it was worth their time and that OSM should participate again next year. So we conclude by tasking the EWG to apply again next year!