OpenStreetMap users will know all about Potlatch, the online editor that appears when you click the ‘Edit’ tab on the site. Well, there’s a whole new version coming soon!
Potlatch 2 is a complete rewrite still with the same principle in mind: an editor which hits the right balance between speed, ease-of-use, and flexibility. It’s under very active development at the moment and I’ll include a link at the end of this post where you can have a look.
But there are four big new features – and one behind-the-scenes change – to tell you about first.
New feature – friendly tagging system
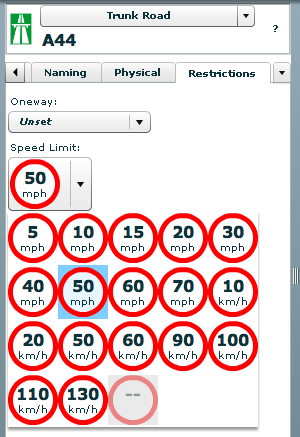
Potlatch 2 has a friendly, intuitive tagging system. The mapper can use graphical menus, dedicated fields, and icons to get the tagging just right – without the need to remember tag names and values.
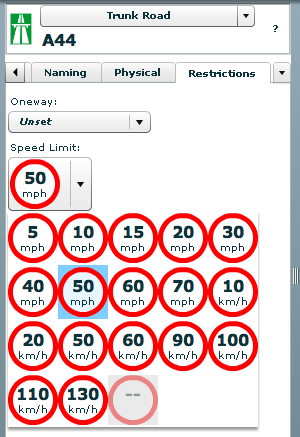
For example, you can choose highway types from a set of icons, then add a speed limit by selecting the appropriate restriction sign.

All this is fully customisable using a straightforward presets file. Using this, you can create your own favourite tag combinations.
New feature – WYSIWYG rendering
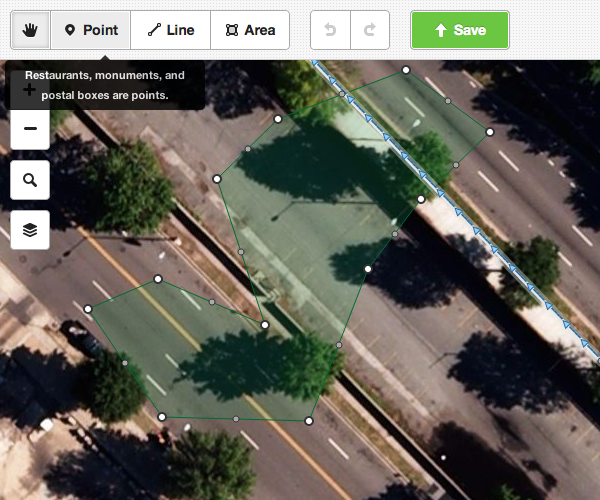
Potlatch 2 has an all-new rendering engine far in advance of the current one.
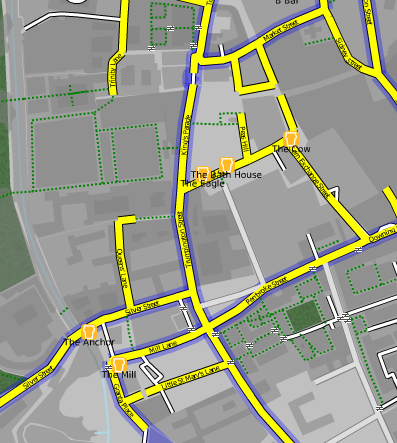
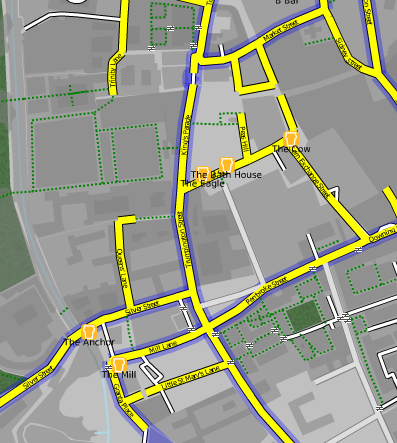
With road names, patterned fills, rotated icons, and much more, the editing experience can be like working live on the familiar Mapnik rendering, the cyclemap, Osmarender, or anything you like -making it much more approachable for the beginner.

Just like the tagging, the rendering is easy to customise. It uses a special form of CSS, called MapCSS, which lets you create wonderful-looking maps with just a few lines of text. The tagging and rendering together make Potlatch 2 ideal for ‘vertical’ mapping applications, such as a cycle-specific editor or a building/addressing editor. Stylesheets aren’t just about making the map look pretty: you can create stylesheets to help your mapping, such as one that highlights roads without names.
The rendering engine (Halcyon) is available as a compact (<100k) standalone component which you can embed in webpages, so your custom maps can be used outside Potlatch 2.
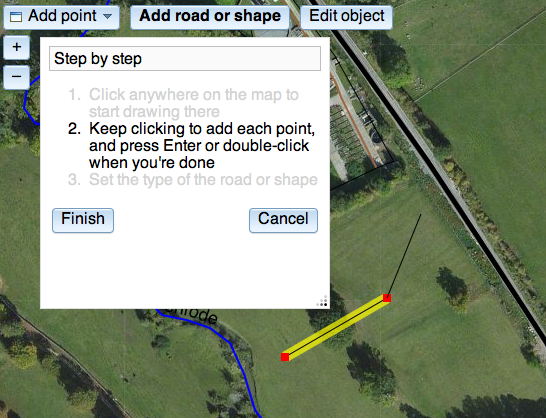
New feature – Beginners’ Guide
You couldn’t write instructions for Potlatch without writing instructions for OSM. The new Potlatch user needs to know about tagging, surveying, and copyright – but they’re certainly not Potlatch-specific.
So Potlatch 2 will have an accompanying ‘OSM Guide’, explaining the basics with friendly, illustrated text. It will be concise, focused and clear.
New feature – vector background layer
Mappers are working more and more with imports. But the approach until now has been to import data directly into the map – and many people have pointed out the problems this can lead to.
Potlatch 2 will support vector background layers. You can load OSM-formatted data from servers or files, and work on bringing it into the map the way you want, at your own pace.
Because this integrates fully with MapCSS stylesheets, you can choose to temporarily hide background data, or show (say) only footpaths… whatever you like.
Fully rewritten in ActionScript 3
Potlatch 2 is written in ActionScript 3, a Java-like language with an open source compiler and full docs available online. The Potlatch 2 source comes with instructions on getting started and is, of course, permissively licensed under the WTFPL.
Potlatch 2 thus far has been written by Dave Stubbs and Richard Fairhurst (me). But we would love to see more people hacking on the source. There’s a potlatch-dev mailing list especially for this.
Playing with Potlatch
So where are we up to right now, and how long do you have to wait?
The tagging system, rendering engine, geometry editing, and server communication are all up and running – the core of the editor, and the real hard work.
Some other features, like Yahoo and tiled backgrounds, are finished but not currently exposed through the editor: they’ll be along shortly. Others, such as GPS track support, the Beginners’ Guide and the vector background layer are not coded yet but are intended for the initial release.
Potlatch 1 has some three years of development behind it, of course, and much of this feature set has not yet been ported to Potlatch 2. There’ll be countless little UI tweaks (no keyboard shortcuts yet, for example!); and as you’d expect for an in-development version, performance can sometimes be sluggish and there’s a lot of optimisations we’d like to do.
But with work progressing so fast, this seemed a great time to talk about it. Both the tagging system and the renderer are enormously flexible and we’d like to see people hacking on them as soon as possible.
So how about some links? You can find a read-only running version at:
http://www.geowiki.com/potlatch2/
or play with the renderer alone at:
http://www.geowiki.com/halcyon/
Should you want to try a particular area, just put the lat and lon in the URL like this:
http://www.geowiki.com/potlatch2/?lat=52.2&lon=0.1
http://www.geowiki.com/halcyon/?lat=52.2&lon=0.1
and the source is at:
http://trac.openstreetmap.org/browser/applications/editors/potlatch2
and you can read MapCSS documentation at:
http://wiki.openstreetmap.org/wiki/MapCSS
Have a play, let us know what you think, and grab the source!