Google Summer of Code is a program that matches student developers with open source projects. Students are paired with experienced mentors and spend a few months full time on improving open source software. Ideally, students get a decent stipend (paid for by Google) and good experience, while the projects get significant code contributions and exposure.
OpenStreetMap first took part in 2008, and has become a regular participant in Google Summer of Code since. We offer a big playground for students: Thanks to the efforts of hundreds of volunteer developers, there have always been a lot of active open source projects in our software ecosystem, and OSM would not be possible without them. With so many interesting tasks to choose from, we decided to once again participate in last year’s Google Summer of Code.
When we announced our participation in the program for 2015, we received a large number of very good applications from students around the world. Eventually, we were able to accept 8 of them, filling the number of slots allotted to us by Google. Seven students made it to the end, which is a good success rate after all. Five of these projects have already been merged upstream and are in use as of writing this. This article offers a more detailed look at all seven successful GSoC 2015 projects.
Carto-CSS
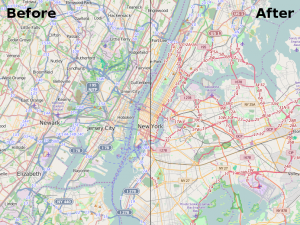
First of all, probably the most prominent project has been the redesigning and reimplementation of road presentation in our default OSM map style (openstreetmap-carto) which appears on www.openstreetmap.org. Besides the analysis, designing a road style from scratch and doing many experiments with the new style, the student also needed to communicate his ideas with the wider community – after all, this project would mean a major change of the main style, which usually progressed in much smaller increments. As OSM started in Great Britain, the style has been inspired by common British map styles in the past. Some call it the “rainbow color style” as every road type gets its own color, using as many colors as possible. This lead to problems such as green streets in the woods or blue streets besides rivers. The new style tries to be much cleaner in that sense. The different opinions on the style meant that it took some more weeks after the end of Google Summer of Code until the code got merged. But finally, the new style was activated (announced here in October) and the work has been widely regarded as a success. Here’s how the road colours changed on a map of New York, but have a look for yourself at your town on www.openstreetmap.org.
JOSM
Overall, we had three projects to work on JOSM this year. JOSM is one of the applications to edit OpenStreetMap data and it’s been one of the first editors out there – in fact, most of the data in the OSM database was contributed using JOSM! It has matured into an expert editor, with a huge set of features and an additional large set of plugins to customize it. But it not only allows you to edit the data, it has a bunch of options to aid the editor in working with the data. Ranging from simple presets to make editing easier, displaying images made while recording an area to selecting background imagery to enhance the position accuracy. There’s much more and it’s a really great tool to use. You should have a look and try it for yourself.
OpenGL Plugin
The first new plugin for JOSM was a quite interesting and unusual project. It’s been the only project that has not been suggested by the mentors but by the student himself. One has to know that JOSM is written in Java and therefore utilizes the Java2D API for its main drawing pane. In advance, the student did some preliminary performance tests to show his idea is worthwhile: His plan was to replace the main canvas with a new implementation based on modern OpenGL, using vertex buffer objects for high drawing speed and at the same time supporting all features of the current implementation. Besides his groundwork, he had to do several extensions to the JOSM core and extend the plugin API to make his idea work at all. Additionally he encountered other problems, e.g. how to make the code self contained in one jar file, even though the OpenGL libraries he was going to use had some native libs included. Anyway, he did a great job and besides the problems noted, he produced a really nice plugin which does all of the drawings in OpenGL. This pays out especially for large scenes or densely mapped cities, but it may noticeably boost performance even for smaller data sets. But in the end, it also depends on your graphics card in use. Once the plugin is installed, there’s a switch in the main menu bar to activate and deactivate the new drawing pane, so you can have a look yourself.
Mapillary Plugin
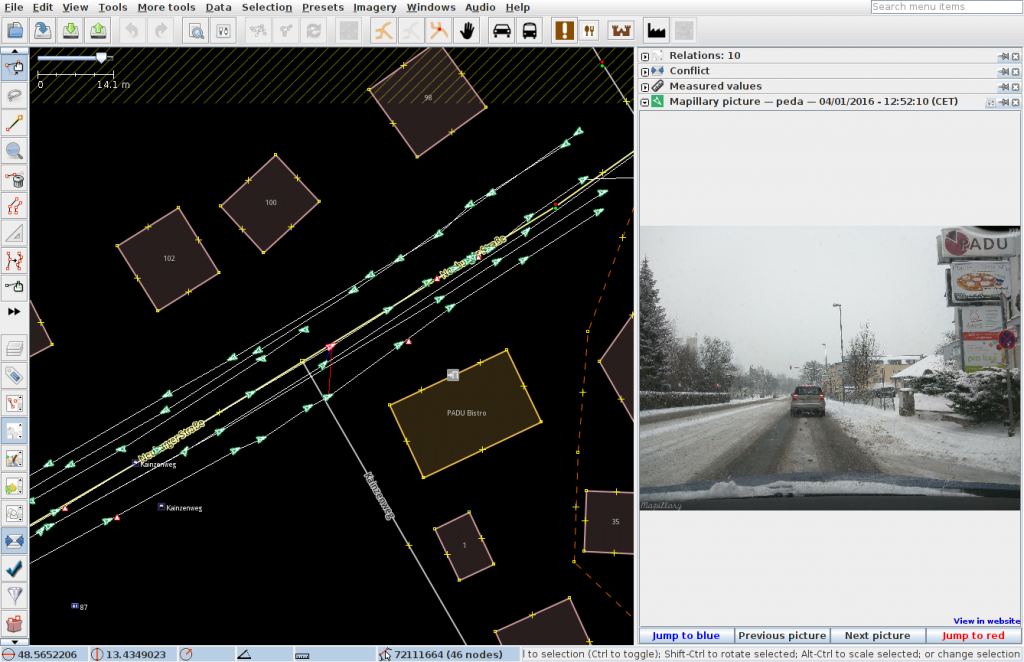
The second JOSM related project was a plugin to make use of Mapillary. Mapillary is a site for sharing geotagged photos that aims to represent the whole world with photos. As many of you might know, all photographs are released under the CC-BY-SA license and it is explicitly allowed to make use of them to enhance OpenStreetMap. Furthermore, Mapillary provides an API to query for images, load and store images and associated meta data. As a useful mapping data source, we naturally would like to see support for it in JOSM. Once activated, the map edit view of JOSM gets enhanced with a visual feedback of photos taken nearby. That means you’re now easily able to verify what you enter in the map. For example, you may edit a highway and have a look at photos taken along the way to see when and where speed limits change. You can have a look to remind yourself if there’s a zebra crossing, or verify if a bus stop has a waste basket or not. There are tons of use-cases, you just need to activate the plugin and hope that someone took a photo for the case you need.
Image Filters Plugin
The third plugin is intended to filter images in a variety of ways. As noted above, JOSM features the facility to add background images to the map. For example you’re allowed to put Bing imagery as a background layer and trace buildings for OSM. However, there are sets of images or regions with poor quality. They may be too dark, too light, or distorted in other ways. The plugin that was written in this project provides an infrastructure to manipulate images in a variety of ways. With only two clicks you can now do a gamma correction of the current imagery.
OSM2World Shader
This project was aimed at improving the rendering capabilities of OSM2World. OSM2World is a tool to convert OSM data to 3D models of different formats and therefore also features a viewer application for directly displaying the 3D models, and walk around in the scene. While the code already used vertex buffer objects, it was still using the fixed function pipeline of OpenGL. So the project’s goal was to move to a modern version of OpenGL, using vertex and pixel shaders. Besides that, the goal was to add support for some fancy features, time permitting. The student, new to OpenGL, did some research in advance to Google Summer of Code, so that he was able to start refactoring the code very quickly. Finally there is now a shiny new and modern OpenGL backend based on shaders only. Besides implementing lighting with a phong shader and basic texturing, there have been additional noteworthy extensions: For the first time, there’s support for bumpmaps, there are shadow maps as well as shadow volumes, there’s now ambient occlusion for even more realism of the scene and finally MSAA to remove jagged edges. The student even continued to work at his code and it was finally merged upstream. Besides the screenshots presented here, there’s also a web map for parts of Europe at maps.osm2world.org.
Moderation Queue
OpenStreetMap is a collaborative project with a fair amount of friendly cooperation between different users, but there are also times when problems arise, be it vandalism, spam or interpersonal conflicts. The project has some means to deal with these problems, but it’s not always good enough. The website itself features a full message system, allowing users to write other users private messages. If a message is related to a change rather than a person, we also have a feature called changeset discussions (the result of a former Google Summer of Code project, by the way). But we don’t have a proper way to signal the need for either moderators or administrators to take action on problems. This project offers a solution by introducing two main features to our website: First of, there’s a “moderation queue” that collects the different issues. Moderators or administrators can pick an issue, work on it, comment on it and set the issue to solved once it’s finished – similar to a ticket system, but specialized to OpenStreetMap’s needs. Second, the moderation queue has to be filled. So the project implemented the possibility to report problematic notes, changesets or users, allowing users to help fight spam, offensive messages and other issues. Unfortunately, this work has not been merged into mainline yet, so it’s not publicly available at the moment.
LearnOverpass
The primary goal of the Learning platform for Overpass API is to make it easier for newcomers to learn and use the Overpass API. For those not familiar with Overpass API, it is a great service that allows you to query OSM data in a very flexible and fast way without writing code. It is a dedicated query language that can be used to not only ask for nodes, ways or relations with special tags but also allows you to query for metadata such as usernames or last edit dates. You can also restrict results with further constraints. Martin Raifer, the mentor for this project is well known for his work on Overpass-Turbo, a site that offers a rich query editor, together with wizards and other useful tools, and visualizes the results of Overpass API queries, making it an invaluable tool for both developers and mappers. One hurdle for beginners, though, can be learning the query language, and not everyone is able to make sense of its documentation.
That’s why this project produced a site, a learning platform, that teaches the use of the Overpass API. Similar to Overpass-Turbo, the learning platform helps you with direct visual feedback, but combines it with very easy examples and good explanations to help you getting started. While the student did a good job, there’s still a bit of work to be done. It’s still planned to publish the work prominently on overpass-api.de and on the OSM-Wiki, but that needs a bit of spare time to do the extra work to finish it off. In the meantime you can see the work in progress at osmlab.github.io/learnoverpass/,
Summary
This has been a great Summer of Code for OpenStreetMap, as we had interesting projects, and we had great students who worked hard and it helped to bring many projects forward. It remains to be see if these students will become a part of our developer community in the long term and continue to contribute code or help to map new data, but we’re confident that at least some of them will stick with OpenStreetMap. In that sense we’d also like to thank the Google open source team for this great initiative.
By the way: We’re currently in the process of applying for 2016’s event. If you are a student who would like to participate, stay tuned for updates and have a regular look at our wiki page on GSoC 2006 and the Google GSoC homepage.
Blog post by Peter Barth and Tobias Knerr




Pingback: A look back at Google Summer Of Code 2015 for OpenStreetMap – GeoNe.ws
Pingback: weekly 291 | weekly – semanario – hebdo – săptămânal – haftalık – 週刊 – týdeník – edisi