Google Summer of Codeとは、学生開発者とオープンソースプロジェクトをマッチングするプログラムです。参加する学生は経験豊かなメンターとペアを組み、オープンソースソフトウェアの開発に対してフルタイムのコミットを数ヶ月間実施します。理想的には、学生は十分な支払いを(Googleから)受けつつ、よい経験を積むことができ、なおかつ支援を受けたプロジェクトはコード面での強力な貢献者とお披露目の機会を得ることになります。
OpenStreetMapは2008年に最初に参加を行い、それ以来、Google Summer of Codeの常連参加プロジェクトとなっています。私たちは学生のみなさんに、広大な遊び場を提供しています。数百人にも及ぶボランティア開発者の方々の活動に敬意を表すると共に、私たちのエコシステムの中に存在する数多くのアクティブなオープンソースプロジェクト無くしては、OSMの活動はありえません。興味深いプロジェクトはいくつもありますが、その中から私たちは昨年のGoogle Summer of Codeの対象を選んでいます。
2015年に私たちがプロジェクトに参加することをアナウンスした際、世界中から参加を希望する学生さんたちの声が上がりました。最終的に、私たちはその中から8つの活動を選び、Googleから与えられた枠に割り当てました。最後までやり遂げたのはそのうちの7名で、達成率はかなり高いと言えるでしょう。5つのプロジェクトでは、プロジェクト終了後、あるいは作業している途中に順次、内容がアップストリームへマージされています。ここでは、2015年に完了となった7つのプロジェクトについて、それぞれ詳しい内容をご紹介します。
Carto-CSS
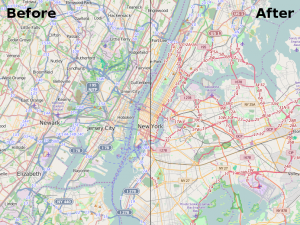
まず最初に紹介するのは、もっとも目を引くプロジェクトであろうプロジェクトである、www.openstreetmap.orgで使われている私たちのOSM地図スタイル (openstreetmap-carto) の再デザインと道路表示の改良作業です。このプロジェクトでは、分析を元に道路表示スタイルをスクラッチで作り上げ、新しいスタイルについて多くの経験を積むと共に、多くの人が集うコミュニティの中で彼のアイデアを伝え、コミュニケーションをとる必要がありました。最終的に、通常では細かな変更が重ねられるメインのスタイル設定において大きな変更が加えられることになりました。OSMは大ブリテンが発祥であったことから、これまでは英国における一般的な地図スタイルが基礎とされていました。そうした経緯があり、過去のスタイルはある人に言わせれば “七色のカラースタイル” といわれる、それぞれの道路が独自の色設定を持ち、可能な限り多くの色が使われるものでした。そしてこの設定は結果として、例えば森林の中を走る緑色の道路や、水辺を並走する青色の道路といった問題を生じさせていました。新しいスタイルでは、その意味でよりわかりやすい表示が志向されています。Google Summer of Codeが終了し、コードがマージされるまでの数週間、このスタイルにはさまざまな意見が飛び交いました。そしてついに、新しいスタイルは有効化 (アナウンスは10月) され、作業は成功裏に終了しました。例として、ニューヨークにおける道路の色合いの変化の図を以下に挙げますが、より詳しく、www.openstreetmap.orgであなたがお住まいの街を確認することをお勧めします。
JOSM
JOSMに関して昨年行われたプロジェクトは、まとめると3つあります。JOSMとはOpenStreetMapデータの編集を行うアプリケーションのひとつであり、最初期に構築されたエディタのひとつでもあります。事実、OSMデータベースに格納されているデータは、大半がJOSMから貢献されています! JOSMはエキスパート向けとしてたいへん成熟されており、多くの基本機能に加え、大量に存在するプラグインを導入することでカスタマイズも可能と成っています。そしてJOSMでは、データを編集する機能だけではなく、データを使った作業についても多くのオプションが用意されています。編集を簡単に行うためのシンプルなプリセットから、地域についての情報を記録した画像の表示、その地域の航空写真の市の正確さを向上させる機能などです。編集を行うにあたって、これらのツールは非常に強力なツールとなります。ぜひあなたのPCでも試してみてください。
OpenGLプラグイン
JOSMに関する最初のプラグインは、非常に興味深く、そしてこれまではあまり鑑みられなかった領域の開発となりました。この機能は、メンターと学生のどちらから出たアイデアでもない、唯一のものとなっています。ちょっとした前知識ですが、JOSMはJavaで構築され、主要な描画ペインではJava 2D APIが利用されています。この部分の拡張として、この学生は前もってパフォーマンステストを行い、彼のアイデアに価値があることを証明していました。そのアイデアとは、この主要な描画カンバスをモダンな OpenGLを使って改良し、vortexバッファーオブジェクトを使用した高速描画と、同様に現在の実装の全機能の置換えを図る、というものです。まず、彼のアイデアを実現させるための作業の下準備として、JOSMのコア部分にいくつかの拡張機能を実装し、プラグインAPIの拡張を行う必要がありました。さらに、実装を進めるうち、彼はいくつかの問題に直面します。例えば、彼が使おうとしていたOpenGLライブラリがいくつかのネイティブライブラリを含んでいる状態で、コード自体を1つのjarファイルに格納する方法などです。そうした問題に立ち向かい、彼はOpenGLだけで描画を可能にする素晴らしいプラグインの開発に成功しました。この機能は、広大な領域や非常に地物が密集した都市地域の作業を行う際に特に有効ですが、それより小さなデータセットを扱う際にもかなりの効果を発揮します。ただし、その効果は利用しているPCのグラフィックカードに依存します。プラグインがインストールされると、新しい描画ペインを有効化/無効化するためのスイッチがメインメニューに表示されるようになります。是非試してみてください。
Mapillaryプラグイン
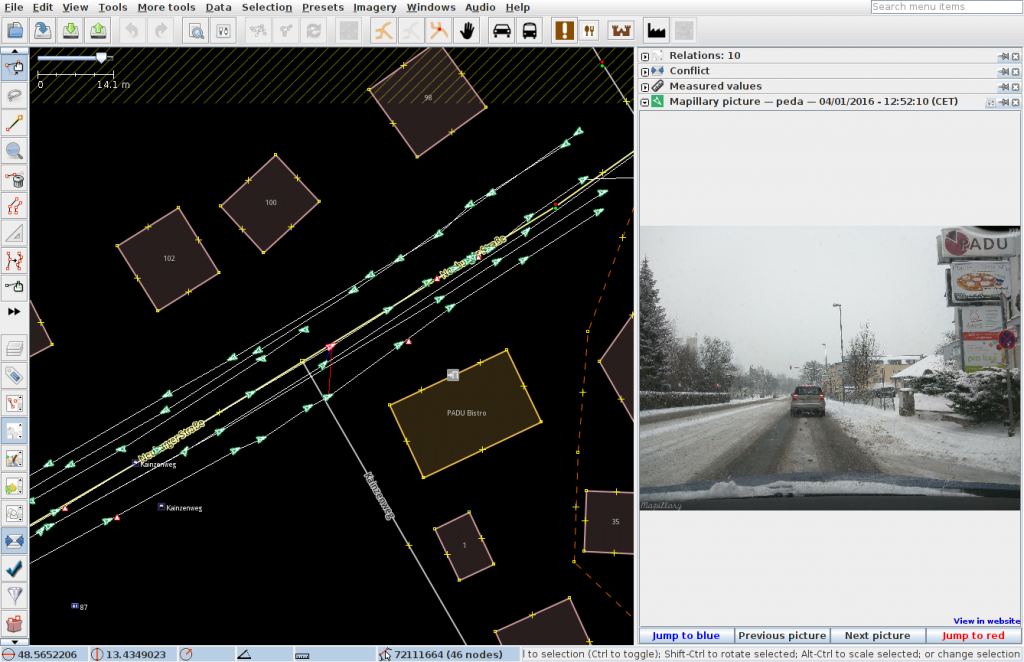
2つめのJOSMプラグインは、Mapillaryを利用したプラグインでした。Mapillaryは位置情報を付与した写真を共有するサイトで、地球上の全ての場所を写真で表現することを野望にしています。知っている人も多いかもしれませんが、登録されている全ての写真はCC BY−SAライセンスで公開されており、なおかつそれらの写真を参考にOpenStreetMapで利用することを明示的に許諾しています。さらにMapillaryは、画像や関連メタデータを読みこんだりアップロードしたり、クエリをかけるためのAPIも用意しています。マッピングを行う際に効果の高いリソースであり、私たちはこの機能をJOSMから利用できたらよいと考えてきました。このプラグインを有効化すると、JOSMのマップ編集表示部分に、その近隣で撮影された写真を画像フィードバックとして表示させることができるようになります。これにより、マップに入力する内容を簡単に確認することが可能になっています。例えば、道路の情報が取得された時期を確認しながら編集することが可能になりますし、その場所の最高時速制限の確認も簡単です。また、例えば横断歩道があるかどうかを確認したり、バス停にゴミ箱が併設されているかを認識することも可能です。この機能の使い途は数限りないほど存在しますが、その利用方法はプラグインの単純な有効化と、必要な箇所が写り込んだ写真の撮影だけとなっています。
画像フィルタプラグイン
3つめのプラグインは、さまざまなウェイの画像をフィルタすることを目的としています。先程も触れたように、JOSMはその背景画像としてさまざまな航空写真を追加することが可能です。例えば、背景画像としてBing航空写真を利用し、トレース結果をOSMに投入することが許諾されています。しかしながら、その画像の品質が低い地域があることも事実です。例えば画像が暗すぎたり、明るすぎたり、歪んだりしてしまっています。このプロジェクトで作成されたプラグインを利用することで、さまざまな方法でそれらの画像を修正することが可能です。たった2回クリックするだけで、現在表示されている画像のガンマ値を操作することが可能となります。
OSM2World Shader
このプロジェクトは、OSM2Worldのレンダリング性能を改良することを目標としていました。OSM2Worldは、OSMデータをいくつかの3次元フォーマットに変換するツールで、それらの3Dデータを直接的に表示させたり、3Dモデルの中を歩いて回ることも可能なアプリケーションです。コードでは既に vertexバッファープラグインが利用されていましたが、OpenGLにパイプを繋ぐ機能にはさらなる改良が必要な状態でした。そのため、プロジェクトのゴールとして、モダンなOpenGLバージョンに移行すると共に、 vertexとピクセルシェーダーを利用する、という点が設定されました。さらに、時間が許す限り、いくつかの面白い機能を実装することも、後からゴールとして追加されています。学生は初めてOpenGLに触ったにも関わらず、Google Summer of Codeの期間中に素晴らしい調査能力を示し、コードのリファクタリングを非常に素早く実現しました。最終的に実装されたのは、モダンなOpenGLバックエンドをベースとしたシェーダー側のみとなりました。phongシェーダーとベーシックなテクスチャ処理の軽量化と共に、特筆すべき拡張機能も実装されています。まずは、bumpmapへのサポートが行われました。影部分の量に加え、影をマップ部分に落とす処理が付け加えられ、オブジェクトの周囲の環境により適合した処理が行われると共に、ギザギザになってしまう縁部分はMSAAによって削除が実施されるようになっています。学生はその後もコードの開発を続け、最終的に彼のコードはアップストリームにマージされました。以下のスクリーンショットは、ヨーロッパのとある場所をmaps.osm2world.orgで表示した例になります。
Moderation Queue
OpenStreetMapはコラボレーション参加型プロジェクトであり、数多くのユーザが友好的に協力することで成り立っています。しかし時には、破壊行為やSPAM、個々人の間で問題が発生することがあります。OpenStreetMapでは、そうした問題に対してこれまでにも対処を行ってきましたが、その対応は常に完全に実施できるとはいえませんでした。ウェブサイトにはそれ自体にメッセージング機能を有しており、あるユーザは他のユーザに対してプライベートなメッセージを送付することができます。もしメッセージの内容が個人に関するものではなく、編集内容に関するものの場合は、変更セットでの議論を開始することも可能です(この機能も、以前のGoogle Summer of Codeで実装されたものです)。しかし、私たちはこれまで、発生しうる問題に対してモデレーションを行ったり、管理を行ったりする必要がある場合において適切に対処を行うための方法を持っていませんでした。このプロジェクトでは、私たちのウェブサイトに大きく2つの機能を実装しました。1つは “モデレーション・キュー” と呼ばれる機能で、さまざまな問題を収集するための機能です。モデレーターや管理者は問題点をピックアップし、対処を行い、コメントを追加して、もしその問題が完了した場合には解決のフラグをたてることができます。チケット管理システムと似たような機能ではありますが、その機能はOpenStreetMapで必要となる事柄に特化しています。2つめは、このモデレーション・キューは必ずなにかしらの対応が必要です。そのためこのプロジェクトでは、問題となりそうなnote (メモ機能) や、変更セット、ユーザ、SPAMと戦っているユーザ、攻撃的なメッセージなどの課題を収集することを行います。残念なことにこの機能はまだ本流にマージされておらず、広く一般には利用することができません。
LearnOverpass
このOverpass API学習プラットフォームの目的は、初心者がOverpass APIの使い方を学ぶ場の提供と、利用の敷居を下げることです。Overpass APIに不慣れなユーザにとって、OSMデータへのクエリを、コードを書くこと無く柔軟に組み立てられるということは素晴らしく便利です。クエリで使われる言語は、特定のタグが付与されたノードやウェイ、リレーションを検索するというだけではなく、ユーザ名や最終変更日といったメタデータをもとにした検索も可能です。さらに、さまざまな制限を加える事で、結果をフィルタすることも可能です。このプロジェクトのメンターである Martin Raiferさんは、Overpass APIクエリを構築するにあたって豊富な機能を持つクエリエディタやウィザード、使い勝手の良いツールやクエリ結果の可視化機能をもつサイトである Overpass-Turboの開発者として知られているひとで、いまや、Overpass Turboは開発者とマッパーの双方に対して必要不可欠なツールとなっています。ただし、このツールを使うにあたって、クエリを記述することが初心者のハードルとなっており、クエリに関するドキュメンテーションも、すべてのひとにとって、決してわかりやすいものではありませんでした。
このプロジェクトが、Overpass APIの使い方が書かれている学習プラットフォームウェブサイトを作ったのはそれが理由です。Overpass-Turboと同様、学習プラットフォームがあることで、処理の結果が視覚的にわかりやすくなると共に、はじめてAPIに触れる人にもわかりやすい例や解説をふんだんに盛り込むことが可能です。学生の作業はたいへん素晴らしい結果を生んでいますが、それでもまだ、遣り残されたことがいくつか存在しています。例えば、overpass-api.deやOSM-Wikiからのリンクやドキュメント作成などがありますが、それらを終わらせるにはもう少し時間が必要です。作業の進捗は osmlab.github.io/learnoverpass/ から確認することができます。
サマリー
OpenStreetMapに関する Summer of Codeは、興味深いプロジェクトという観点からも、学生たちによる熱心な活動という観点からも、多くのプロジェクトを前進させるという観点からもたいへん素晴らしい活動です。参加してくれた学生たちがこれからも引き続き私たちの開発者コミュニティに参加し、新しい地図データのためのコードを貢献し続けてくれるかどうか、私たちはこれからも見守ってゆきます。しかし少なくとも、彼らのなかには、OpenStreetMapという活動が心に残っていると確信しています。その意味でも、この素晴らしい機会を与えてくれたGoogleオープンソースチームに大きく感謝するものです。
立ち戻って: 私たちは2016年のイベントの募集を受け付けています。参加を希望される学生のみなさん、GSoC 2016に関する私たちのwikiページや、GoogleのGSoCウェブページの情報を楽しみにしていてください。
Blog post by Peter Barth and Tobias Knerr