Back in July I wrote about building a new, friendly map editor for OpenStreetMap in JavaScript. Since then, and in particular in the last two months, the project has come on in leaps and bounds – and today marks the first alpha release.
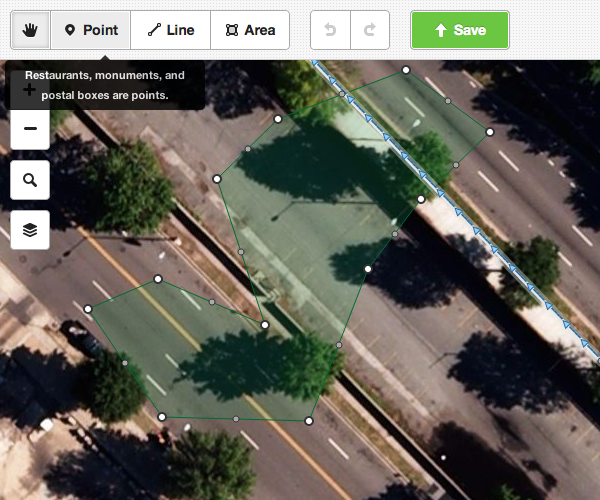
Codenamed iD, it aims to provide an easy-to-use, comfortable editing environment for the OpenStreetMap newcomer that’s nonetheless fully featured – you’ll be able to edit any OSM data with it. Clear modes such as “Move map” and “Add point” make it easy to get started without having to read swathes of instructions.
So – try it out! You can play with a working instance at geowiki.com/iD. It’s connected to a test database, not the main OpenStreetMap database, so don’t worry – you won’t break anything.
If you find a bug, use github to check it’s not already been reported, and file one if not.
The fast progress over the past few months is entirely down to the work of Tom MacWright and Saman Bemel Benrud, John Firebaugh, and others. Some of them have been funded to work on this by a Knight Foundation grant from the Knight News Challenge programme.
As ever with OpenStreetMap, the code is fully open source, and we’re looking forward to the community getting involved with helping to build the project. For the first time since OSM was founded in 2004, this will give us a full suite of editing tools – iD and mobile tools for new users, Potlatch 2 and Merkaartor for intermediate editing, and JOSM for power users – so that anyone can bring their local knowledge to the map, whatever their expertise.
Read more about the alpha release in Tom’s blog post.