It’s been an amazing year for OpenStreetMap and it continues to get better. New users from Foursquare to Apple to Wikipedia to Esri, TV and press coverage around the world, innovative releases from MapBox, MySociety, Skobbler, Stamen, and a thousand others. More people are using OSM data than ever before.
More people are adding to it, too. Our data has grown by 43% in just one year. Most of this is added with two tools: JOSM, the offline editor (Java), and Potlatch, the online one (Flash). Launched in 2006 and 2007 respectively, they’re mature, stable, and enjoyed by thousands of users – the tools that have built the best map of the world.
But how do we harness the knowledge of millions of casual users who are now seeing a ‘Data by OpenStreetMap’ credit for the first time? How do we get people editing on the move, using phones and tablets that can’t run Flash or Java? Can we build something that doesn’t have the power of JOSM or Potlatch, yet is easier for the first-time user to grasp?
Hell yes!
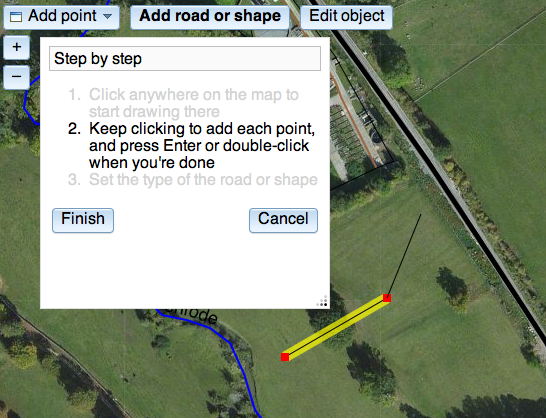
iD is a new project to build a simple, friendly editor for OpenStreetMap – an editor designed entirely for the first-timer to quickly add their street or their local cafe. It’s not a new Potlatch or a new JOSM: it’s ‘an editor for the rest of us’, a stepping stone into OSM.
It’s written in JavaScript: things that required a plugin just a few years ago, modern browsers can do natively, and fast. And with powerful frameworks that even out the differences between browsers, JavaScript can be a joy to program in.
Development is at its really early stages. It doesn’t do much yet: no tagging, no save. It’s not very pretty. That’s where you come in. OSM needs the best, most intuitive map editor there is, and you can help. Coder? Designer? UX specialist? Get involved.
You can read the project introduction, fork the code on github, and read the live docs. Check out the code, play to your heart’s content – tear it up and make it drastically different if you want – and let’s build something to take the OSM editing experience up another notch.


Thank you a lot.There are also other use cases. During the noon, I have an hour of free time, and I can access a computer, but due to security risks (don’t blame me, I don’t have anything to do with the administrators) Flash isn’t installed. It’s obvious they also don’t allow you to install your own custom applications. So a JS editor (which also works on IE, as I can’t install another browser) would be fantastic. It will probably be too late for me (it’s just a holliday job), but for future people in my case, it will be great.
Thank you a lot.There are also other use cases. During the noon, I have an hour of free time, and I can access a computer, but due to security risks (don’t blame me, I don’t have anything to do with the administrators) Flash isn’t installed. It’s obvious they also don’t allow you to install your own custom applications. So a JS editor (which also works on IE, as I can’t install another browser) would be fantastic. It will probably be too late for me (it’s just a holliday job), but for future people in my case, it will be great.
Heh, I thought Potlatch *was* the "friendly editor for openstreetmap". Can you reuse much of its code?
I like that you have to select an object and then click a button to edit it, making it much less likely that people will create huge mess clicking around in the tool. There’s definitely space for an easy, friendly editor for people who want to dip their toe in the water by adding a cafe or their own street, without the risk that they screw up everything else accidentally.
Steve – yes, definitely. Do check out the code from github… as a P2 contributor I’m sure you’ll recognise parts of it!Tom – absolutely. Part of the idea behind it is that you shouldn’t really have to learn how things work: no shift-clicking, no magic keypresses, just click the button and follow the step-by-step instructions. It makes for slower editing, but for this audience that’s not important.
Hi, you might be interested in my old ramblings about browser based rendering: http://wiki.openstreetmap.org/wiki/User:MkvEspecially the code http://virkkila.kapsi.fi/osm/dashtest.html and http://virkkila.kapsi.fi/osm/texttest.html might eventually be useful to you. The first one does patterned line drawing and the second one does text on a line quite well.You are absolutely free to use the code and ideas as you like.