Google Summer of Code ist eine jährliche Aktion von Google, die Studenten die bezahlte Arbeit an Open-Source-Projekten ermöglicht. Betreut von erfahrenen Mentoren verbringen Studenten dabei ein paar Monate damit, freie Software zu verbessern. Im Erfolgsfall erhalten die Studenten neben ihrer neu gewonnenen Erfahrung auch eine finanzielle Belohnung. Die teilnehmenden Projekte gewinnen oft signifikante Code-Beiträge dazu und können ihren Bekanntheitsgrad verbessern.
OpenStreetMap hat zuerst in 2008 teilgenommen, und ist seither zu einem regelmäßigen Teilnehmer am Google Summer of Code geworden. Wir bieten Studenten ein großes Betätigungsfeld: Dank des Einsatzes von hunderten freiwilligen Entwicklern gibt es traditionell zahlreiche aktive Open-Source-Projekte in unserem Software-Ökosystem, und OpenStreetMap wäre ohne sie nicht möglich. Mit so vielen interessanten Aufgaben haben wir auch beim letztjährigen Google Summer of Code wieder teilgenommen.
Sobald wir unsere Teilnahme angekündigt hatten, erhielten wir eine große Zahl sehr guter Bewerbungen von Studenten aus aller Welt. Letztendlich konnten wir acht von ihnen zusagen – Google hatte uns acht „Slots“ zugeteilt. Sieben der Studenten haben ihre Projekte erfolgreich abgeschlossen, was unter dem Strich eine ordentliche Erfolgsquote ist. Fünf dieser Projekte wurden bereits in den Hauptentwicklungszweig integriert und werden aktiv genutzt. Im Folgenden wollen wir uns die erfolgreichen OSM-Projekte einmal etwas näher ansehen.
Carto-CSS
Den Anfang macht das wohl prominenteste Projekt: Das Neudesign der Straßendarstellung in unserem Standard-Kartenstil (openstreetmap-carto), der auf www.openstreetmap.org zu sehen ist. Dabei musste der Student nicht nur Verbesserungsmöglichkeiten analysieren und einen neuen Straßenstil von Grund auf entwerfen, sondern seine Ideen auch mit der Community diskutieren. Schließlich lief das Projekt auf eine große Änderung im Standard-Kartenstil hinaus, der sich sonst eher langsam weiterentwickelt.
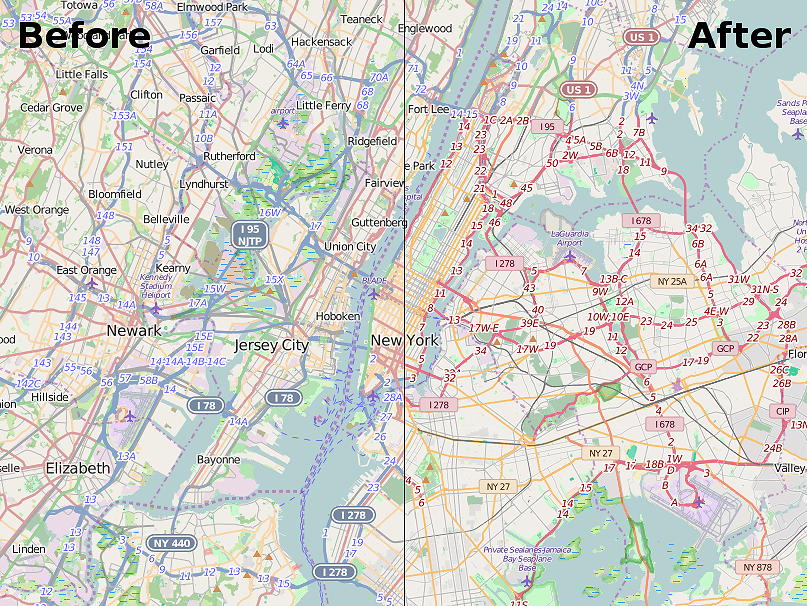
Da OpenStreetMap seine Anfänge in Großbrittanien hatte, war auch der Kartenstil von britischen Kartographie-Konventionen inspiriert. In der manchmal als „Regenbogenfarben-Stil“ bezeichneten Darstellung bekam jeder Straßentyp seine eigene Farbe, und es werden möglichst viele verschiedene Farben genutzt. Das führt zu Problemen wie grünen Straßen in Wäldern oder blauen Straßen neben Flüssen. Der neue Stil versucht, in dieser Hinsicht deutlich sauberer zu sein. Wegen der unterschiedlichen Meinungen über den Stil dauerte es nach dem Ende des Google Summer of Code noch einige Wochen, bis der Code integriert wurde. Schlussendlich wurde der Stil aber aktiviert (wie im englischsprachigen Blog im Oktober zu lesen war), und die Arbeit wurde im Allgemeinen als Erfolg bewertet. Im Bild sieht man die Änderungen der Straßenfarben an einem Beispiel aus New York, aber du kannst dich mit einem Blick auf deine Stadt auf www.openstreetmap.org selbst überzeugen.
 Straßendarstellung Vorher-Nachher
Straßendarstellung Vorher-Nachher
JOSM
Drei der Projekte beschäftigten sich mit JOSM. JOSM ist eine Anwendung zum Bearbeiten von OpenStreetMap-Daten, ja sogar eine ältesten – tatsächlich sind sogar die meisten Daten in der OSM-Datenbank mit JOSM hochgeladen worden! JOSM hat sich zu einem Editor für erfahrene Mapper entwickelt und hat eine riesige Anzahl an Features und es gibt ein große Anzahl an Plugins. Er ermöglicht nicht nur das Bearbeiten der Daten, sondern hat auch eine Vielzahl an Optionen, die den Mapper bei seiner Arbeit unterstützen. Sie reichen von einfachen Vorlagen, die das Bearbeiten erleichtern, über das Anzeigen georeferenzierter Fotos bis hin zu Werkzeugen zur Verbesserung der Lagegenauigkeit. Das sind nicht alle Features, es gibt noch viel mehr. Er ist einen Blick wert.
OpenGL-Plugin
Das erste neue Plugin für JOSM ist recht interessant und ein eher ungewöhnliches Projekt. Es ist das einzige Projekt, das von einem Studenten selbst vorgeschlagen wurde. Man muss dazu wissen, dass JOSM in Java geschrieben ist und daher die Java2D-Schittstelle zur Zeichenfläche für die Kartendaten verwendet. Der Student hatte schon vorab einige Performance-Tests durchgeführt, um zu zeigen, dass seine Idee es wert ist, umgesetzt zu werden. Sein Plan war, die die Hauptzeichenfläche durch eine neue Implementierung auf Basis modernen OpenGLs unter der Verwendung von Vertex-Buffern für höhere Zeichengeschwindigkeiten durchzuführen und gleichzeitig alle Features der aktuellen Implementierung weiterhin zu unterstützen. Zusätzlich zu seinen Aufgaben musste er noch einige Erweiterungen am JOSM-Kern vornehmen und die Plugin-Schnittstelle erweitern, damit seine Idee auch realisierbar war. Zusätzlich entdeckte er noch ein paar Probleme, z.B. wie man den Code in eine einzige JAR-Datei packt, obwohl die OpenGL-Bibliotheken, die er verwendete, native Bibliotheken enthielten. Trotzdem hat er einen tollen Job gemacht und ein richtig schönes Plugin entwickelt, das alle Zeichenoperationen mit OpenGL abwickelt. Davon profitiert man vor allem, wenn größere Gebiete geladen sind oder man dicht gemappte Städte bearbeitet, aber auch bei kleineren Datensätzen ist die Beschleunigung spürbar. Aber schlussendlich hängt es davon ab, welche Grafikkarte man verwendet. Wenn das Plugin installiert ist, gibt es im Hauptmenü einen Schalter zur Aktivierung und Deaktivierung der neuen Zeichenmethode, sodass man es leicht ausprobieren und vergleichen kann.
Mapillary-Plugin
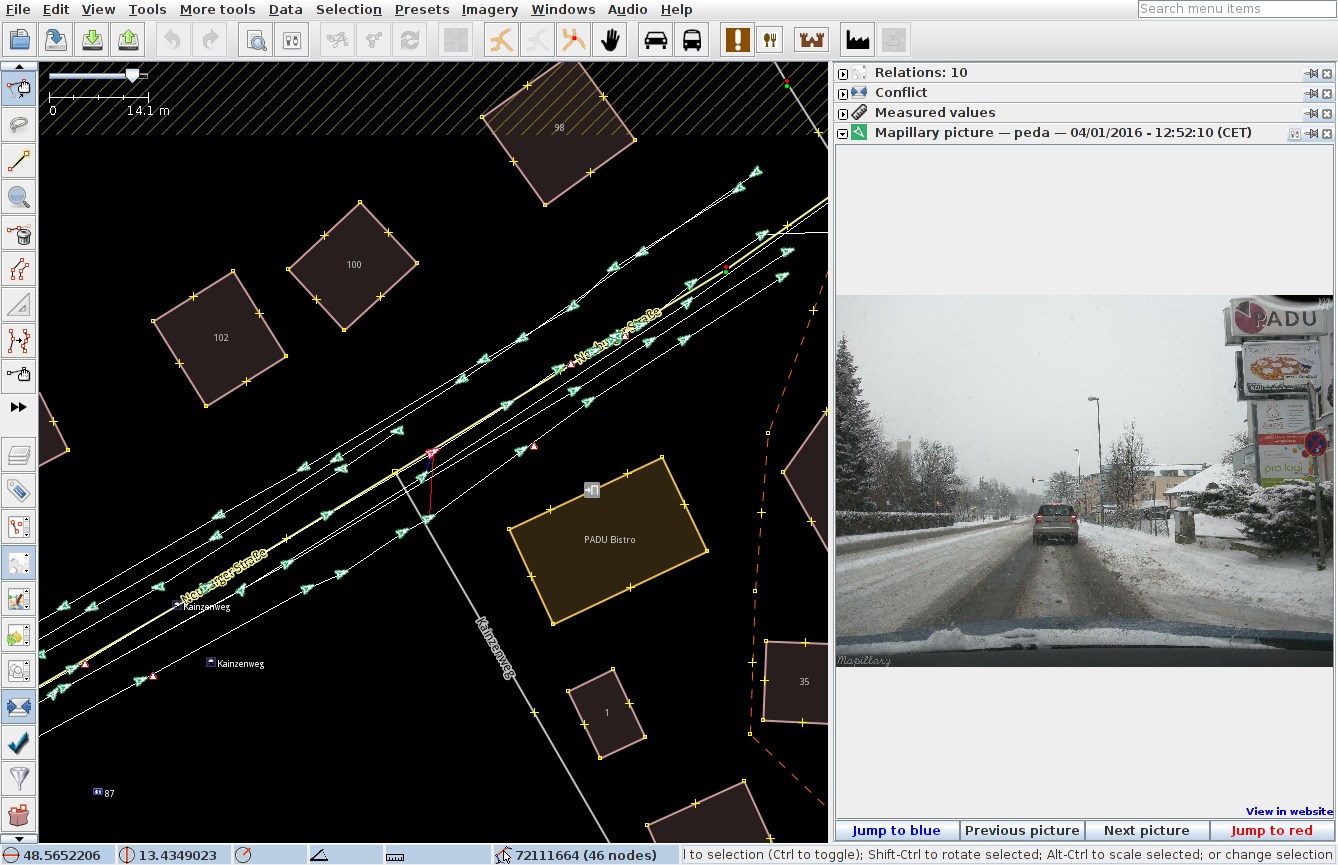
Das zweite Projekt im Zusammenhang mit JOSM diente der Integration von Mapillary, einer Website zum Teilen von geocodierten Fotos, die die ganze Welt mit Fotos abbilden will. Wie viele von euch wissen, werden alle Fotos dort unter der CC-BY-SA-Lizenz veröffentlicht und es ist explizit erlaubt, sie zur Verbesserung von OpenStreetMap zu verwenden. Des Weiteren bietet Mapillary eine API an, über die Bilder und die zugehörigen Metadaten angefragt, geladen und gespeichert werden können.
Sobald das Plugin aktiviert ist, wird die Kartendarstellung von JOSM um visuelle Hinweise auf in der Nähe aufgenommene Fotos erweitert. So ist es jetzt leicht möglich, die in die Karte eingetragenen Informationen zu überprüfen. Ein Beispiel: Du bearbeitest eine Straße und wirfst einen Blick auf die Fotos, die entlang dieser Straße aufgenommen wurden, um zu sehen, wann und wo sich die Geschwindigkeitsbegrenzungen ändern. Du kannst nachschauen, wenn du dir nicht mehr sicher bist, ob dort ein Zebrastreifen war, oder um zu prüfen, ob eine Bushaltestelle einen Mülleimer hat oder nicht. Es gibt unzählige Anwendungsfälle, du musst nur das Plugin installieren und hoffen, dass jemand den Bereich bereits fotografiert hat.

Grafikfilter-Plugin
Das dritte Plugin ist dafür gedacht, Bilder auf zahlreiche Arten nachzubearbeiten. Wie oben erwähnt erlaubt JOSM die Anzeige von Hintergrundbildern. Beispielsweise ist es erlaubt, Luftbilder von Bing als Hintergrundebene zu nutzen und davon Gebäude für OSM abzuzeichnen. Allerdings gibt es immer wieder Bilddatensätze oder Bereiche mit schlechter Qualität. Die Bilder können zu hell sein, zu dunkel, oder anderweitig verzerrt. Das Plugin bietet eine Infrastruktur, um Bilder auf vielfältige Arten zu bearbeiten. Mit nur zwei Klicks ist es jetzt möglich, eine Gammakorrektur der aktuellen Hintergrundbilder durchzuführen.
OSM2World Shader
Das Ziel dieses Projekts war es, die Rendering-Fähigkeiten von OSM2World zu verbessern. OSM2World ist ein Werkzeug, das OSM-Daten in 3D-Modelle konvertieren kann. Neben der Möglichkeit, die Modelle in verschiedenen Formaten zu exportieren, existiert auch eine Viewer-Anwendung, die die 3D-Modelle direkt anzeigt und dem Benutzer erlaubt, sich in der Szene zu bewegen.
Der Code dafür hatte zuvor bereits Vertex Buffer Objects verwendet, allerdings noch auf die Fixed-Function-Pipeline von OpenGL gesetzt. Daher war die Aufgabe des Studenten, das Programm auf eine moderne OpenGL-Version zu portieren sowie Vertex- und Pixelshader zu implementieren. Zusätzlich sollten im Rahmen der verfügbaren Zeit noch einige schicke Features eingebaut werden. Der Student, der keine Vorkenntnisse in OpenGL hatte, eignete sich die nötigen Fähigkeiten im Vorfeld des Google Summer of Code an, so dass er sehr schnell beginnen konnte, den Code zu refaktorisieren.
Als Ergebnis gibt es jetzt ein nagelneues und modernes OpenGL-Backend, das rein auf Shadern basiert. Neben der Implementierung von Beleuchtungsberechnungen mit einem Phong-Shader sowie grundlegender Texturierung wurden auch nennenswerte fortgeschrittene Features umgesetzt: Zum ersten Mal gibt es jetzt in OSM2World Unterstützung für Bumpmaps, Schatten als Shadow Maps und Shadow Volumes, Ambient Occlusion für noch mehr Realismus in der gerenderten Szene und zu guter Letzt MSAA zur Vermeidung pixeliger Kanten. Der Student hat seine Arbeit sogar nach Projektende fortgesetzt, und der Code wurde in den Hauptentwicklungszweig vollständig eingebaut. Neben dem Screenshot hier kann man die Ergebnisse auch auf einer Online-Karte für Teile von Europa unter maps.osm2world.org begutachten.

Das KIT gerendert von der neuen OSM2World-Shader-Engine
Moderations-Warteschlange
OpenStreetMap ist ein kollaboratives Projekt, das von freundlicher Zusammenarbeit zwischen verschiedenen Nutzern lebt, aber gelegentlich gibt es auch Probleme – sei es Vandalismus, Spam oder zwischenmenschliche Konflikte. Das Projekt hat einige Mittel, um mit solchen Problemen umzugehen, aber sie sind nicht immer gut genug. Die Website selbst enthält ein vollständiges Nachrichtensystem, das Nutzern erlaubt, untereinander private Nachrichten auszutauschen. Wenn eine Nachricht auf einen bestimmten Änderungssatz bezieht, dann gibt es stattdessen auch die Möglichkeit von öffentlichen Changeset-Diskussionen (übrigens das Ergebnis eines früheren GSoC-Projekts).
Es fehlt allerdings an einer effektiven Möglichkeit, Moderatoren oder Administratoren auf Probleme hinzuweisen. Dieses GSoC-Projekt bietet eine Lösung, indem es unserer Website zwei neue Features spendiert: Erstens gibt es eine „moderation queue“ (Moderations-Warteschlange), die die anstehenden Probleme sammelt. Moderatoren oder Administratoren können ein Problem auswählen, bearbeiten und letztlich als gelöst markieren – ähnlich wie in einem Ticket-System, aber speziell auf die Bedürfnisse von OpenStreetMap zugeschnitten. Zweitens muss die Moderations-Warteschlange ja mit Einträgen gefüllt werden. Daher schuf das Projekt die Möglichkeit, problematische Notes, Änderungssätze oder Accounts zu melden, so dass Nutzer dabei helfen können, Spam, Beleidigungen und andere Probleme zu bekämpfen.
Diese Arbeit ist bisher leider noch nicht in den Hauptentwicklungszweig integriert worden, so dass diese Funktionalität derzeit noch nicht zur Verfügung steht.
LearnOverpass
Das primäre Ziel des Projekts „Lernplattform für die Overpass API“ ist es, Einsteigern das Erlernen und Benutzen der Overpass API zu erleichtern. Wer die Overpass API nicht kennt: Es handelt sich um einen tollen Webservice, der es dir erlaubt, OpenStreetMap-Daten in einer sehr flexiblen und schnellen Art anzufragen, ohne dafür Code schreiben zu müssen. Es bietet eine spezialisierte Anfragesprache, die nicht nur benutzt werden kann, um Nodes, Ways und Relations mit bestimmten Tags anzufragen, sondern auch die Anfrage nach Metadaten wie Benutzernamen oder dem Datum der letzten Bearbeitung erlaubt. Es ist möglich, das Ergebnis mit einer Vielzahl von Vorgaben weiter einzuschränken.
Martin Raifer, der Mentor für dieses Projekt, ist bekannt für seine Arbeit an Overpass Turbo, einer Website, die einen komfortablen Editor für Anfragen sowie Assistenten und andere nützliche Werkzeuge mit einer Visualisierung des Ergebnisses von Overpass-API-Anfragen kombiniert. Diese Fähigkeiten machen es zu einem unschätzbaren Werkzeug sowohl für Entwickler wie auch für Mapper. Eine Hürde für Einsteiger ist allerdings das Erlernen der Anfragesprache, und nicht jedem gelingt es, aus der Dokumentation schlau zu werden.
Darum wurde im Rahmen dieses GSoC-Projekts eine Lernplattform gebastelt, die die Benutzung der Overpass-API lehrt. Ähnlich wie bei Overpass Turbo hilft diese Website mit unmittelbarem visuellen Feedback, aber sie kombiniert es mit sehr verständlichen Beispielen und guten Erkärungen, um beim Einstieg zu helfen. Obwohl der Student gute Arbeit geleistet hat, bleiben noch einige Aufgaben zu erledigen. Daher muss noch etwas Freizeit ins Projekt investiert werden, es ist aber weiterhin geplant, die Ergebnisse prominent auf overpass-api.de und im OSM-Wiki zu veröffentlichen. In der Zwischenzeit kannst du den aktuellen Stand der Arbeiten auf osmlab.github.io/learnoverpass/ sehen.
Fazit
Es war ein toller Summer of Code für OpenStreetMap, denn wir hatten interessante Aufgaben und großartige Studenten, die hart gearbeitet und viele Projekte vorangebracht haben. Es bleibt abzuwarten, ob diese Studenten auf lange Sicht ein Teil unserer Entwicklercommunity bleiben und weiterhin Code oder Daten beisteuern, aber wir sind zuversichtlich, dass zumindest einige von ihnen OpenStreetMap erhalten bleiben werden. In diesem Sinne möchten wir auch dem Google Open-Source-Team für diese schöne Möglichkeit danken.
Übrigens: Wir sind aktuell dabei, uns für den Google Summer of Code 2016 zu bewerben. Wenn du studierst und gern teilnehmen möchtest, solltest du dranbleiben und regelmäßig einen Blick auf unsere Wikiseite zum GSoC 2016 sowie Googles GSoC-Website werfen.
Dieser Artikel erschien ursprünglich auf englisch und wurde von Nakaner und Tordanik ins Deutsche übersetzt.
